この記事は「foobar2000 基礎編シリーズ」の一部の記事です。トップページや前後の記事へのリンクは以下です。
=== 目次 ===
この記事のゴールとするレイアウト例
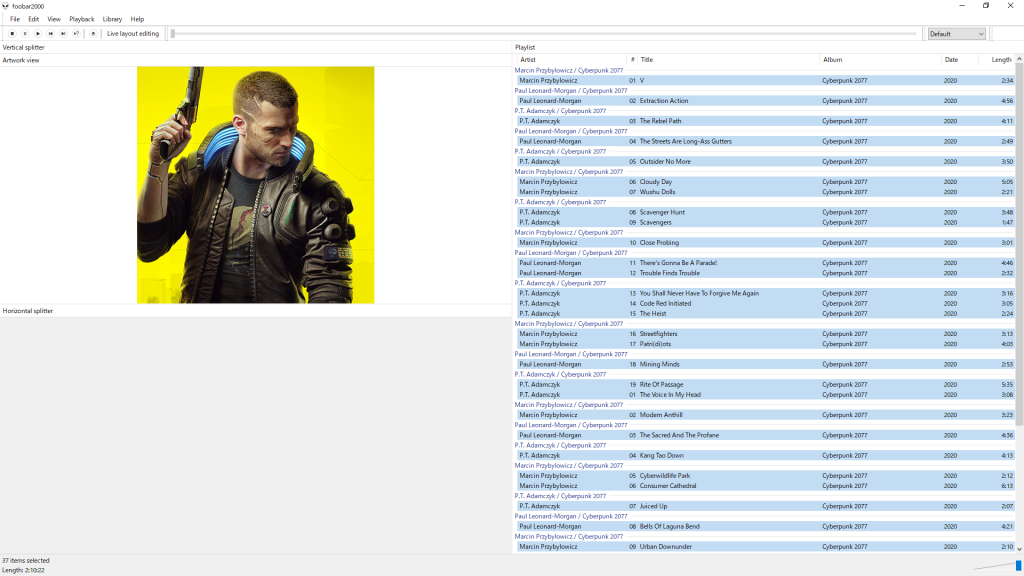
この記事ではお手本として以下のレイアウトを作成することをゴールとして説明をします。※筆者が実際にfoobarで使用しているレイアウトです。もちろん、この記事で学んだ内容でレイアウトを変更していけば、読者様独自のレイアウトを作成可能です。

レイアウトのそれぞれの要素は以下です。括弧内はColumns UIの各レイアウト要素名です。
- ①: 再生中の曲のアルバムアート(Artwork view)
- ②: プレイリストのリスト(Playlist switcher)
- ③: 楽曲ライブラリのフォルダ構造(Album list panel)
- ④: 現在選択中のプレイリスト内の曲リスト(Playlist view)
今回はこのレイアウトを作りながら、Column UIのレイアウト設定を学びましょう!
Album list panelのコンポーネントをインストールする
今回設定するレイアウト要素のうち、ライブラリのフォルダ構造を表示するAlbum list panelがColumns UIの標準に含まれていないのでコンポーネントをダウンロードしてインストールしましょう。コンポーネントは以下がダウンロードできます。
https://yuo.be/album-list-panel
インストールは通常のコンポーネントと同様です。
なお、今回のAlbum list panelのようにColumns UIに対してレイアウト要素を追加することができます。
Columns UIに追加できるレイアウト要素で他に何があるか気になる方は以下のページがまとまっていてオススメです。
https://foobar2000.xrea.jp/?User+interface/UI+extension
Splitterを設定する
Columns UIのレイアウト設定ではまずはSplitterを設定する必要があります。Splitterとは簡単に言って、縦割り or 横割りの箱のようなものです。
今回のゴールとするレイアウトを観察すると、以下のような構造に分割できることがわかります。

よって、Columns UI上のSplitterの設定もそのように設定すればOKです。具体的には以下です。

各手順を詳細に説明すると以下です。
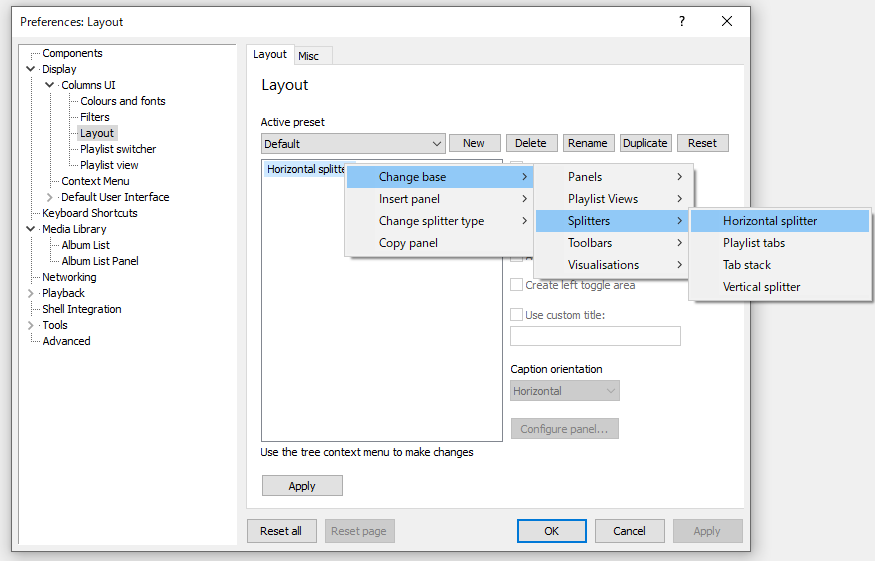
まずルート要素上で右クリック -> Change base -> Splitters -> Horizontal splitterを選択します。

次に先程のHorizontal splitter上で右クリック -> Insert panel -> Splitter -> Vertical splitterを選択します。

最後に先程のVertical SplitterにHorizontal splitterを追加すればOKです。

Splitterの設定が終わったら、次は実際にレイアウト要素を追加していきましょう。
「④: 現在選択中のプレイリスト内の曲リスト(Playlist view)」を追加する
数字の順番が前後しますが、「④: 現在選択中のプレイリスト内の曲リスト(Playlist view)」を設定しましょう。④は一番大本の横割りのSplitter、つまりHorizontal Splitterに属しているので、そこに追加しましょう。
具体手にはルートのHorizontal splitterで右クリック -> Insert panel -> Playlist Views -> Playlist viewを選択します。

以下のような状態になると思いますので、下部の「Apply」を押して変更を反映しましょう。

すると下図のように無事に画面右半分にプレイリストの中身を表示するレイアウト要素を表示することができました。

あとは同じように設定していくだけです。
「①: 再生中の曲のアルバムアート(Artwork view)」を追加する
続いて「①: 再生中の曲のアルバムアート(Artwork view)」を追加しましょう。①は左側カラム内の縦割り上部に配置する必要があります。よって、Vertical splitter -> Insert panel -> Panels -> Artwork viewを選択して、Artwork viewをVertical splitterに追加します。

この状態で「Apply」を押してみましょう。すると下図のように本来は左カラムの上側に置きたかったのに、下側に配置されてしまっていることがわかります。

これは「splitter中のレイアウト要素は上からもしくは左から配置される」というルールがあるからです。
なので、さきほど追加したArtwork viewで右クリック -> Move upを選択して、上位に持ってきましょう。

その状態で「Apply」を押すと下図のように上側にアルバムアートを配置できました。
※アルバムアートのファイルがない場合は表示されません。また、ファイルがあっても、設定したファイル名になっていない場合も表示されません。詳しくは次の記事で解説しています。

「②: プレイリストのリスト(Playlist switcher)」と「③: 楽曲ライブラリのフォルダ構造(Album list panel)」を追加する
最後に「②: プレイリストのリスト(Playlist switcher)」と「③: 楽曲ライブラリのフォルダ構造(Album list panel)」を追加すれば終わりです。②と③は一番下位にあるHorozintal splitterに追加すれば良いので、以下のような設定すればOKです。また、さきほど説明したようにsplitter内は左から配置されるので②は③よりも先に追加する必要があります。

この状態でApplyを押すと、今回のゴールのレイアウトにすることができました。

大きさの比率を調整する / Captionを消す
目標のレイアウトに設定できましたが、このままでは左カラムが大きすぎて使いづらいですね。そのような場合には各レイアウト要素間の境界線をマウスでクリックしたままドラッグすると自由に比率を調整できます。
また、下図のように「Horizontal splitter」や「Album list」など各要素の名前が一々表示されていて邪魔ですね。


まとめ
この記事はfoobarのレイアウトを変更する方法として、まずはColumns UIのレイアウト設定を行う手順を紹介しました。次の記事ではアルバムアートの設定をしていきます。
この記事は「foobar2000 基礎編シリーズ」の一部の記事です。トップページや前後の記事へのリンクは以下です。
