表示場所ごとに広告の効率を検証したいときってありますよね。
その場合には、広告ユニットを複数作成して設置することになると思います。
このブログはWordPress上でCocconというテーマを使用しているのですが、
Cocconで複数の広告ユニット設置するのに結構手こずりました。
今後、同じようにCocconで複数の広告ユニットを設置したい方の参考に、
この記事ではその設置方法を紹介します。
結論
最初に結論を言っておきます。Cocoonテーマの機能内のやり方では複数の広告ユニットを設置することはできません。
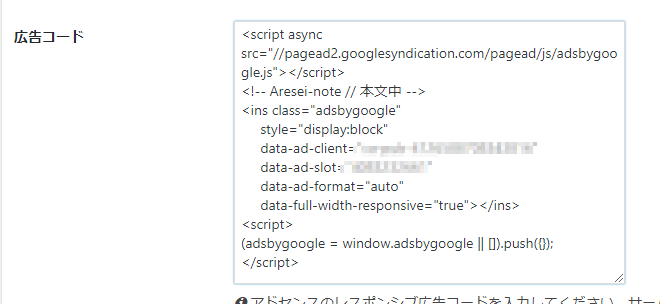
Cocoonでは下図ように広告コード欄の広告ユニットを使い回すことで、
複数の箇所に簡単に広告を表示することができます。

複数の広告ユニットを表示することはできなくなってしまいます。
よって、ウィジェット等を用いてマニュアルで広告ユニットを設置する必要があります。
次のセクションでは複数の広告ユニットの設置方法を紹介します。
設置方法
では、Cocoonテーマ上で複数の広告ユニットを設置するにはどうしたら良いのか?その方法を紹介します。
Coccon側の設定
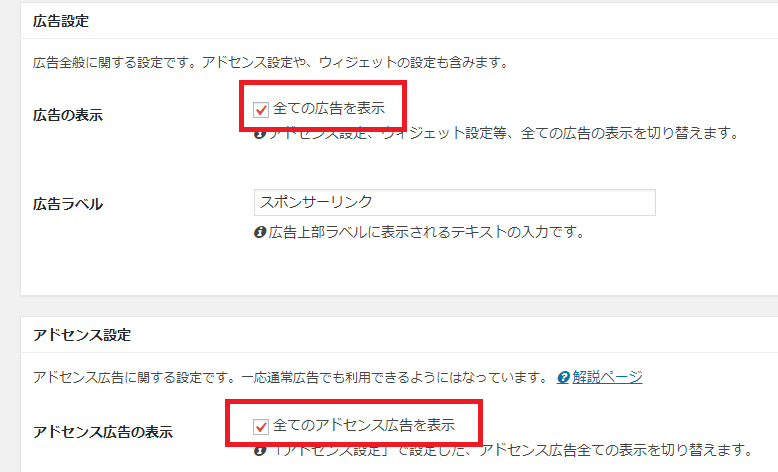
広告の有効化
以下のチェックボックスにチェックを入れます。チェックしないと、ウィジェットにマニュアルで広告を追加しても、ソースから消されてしまいます。

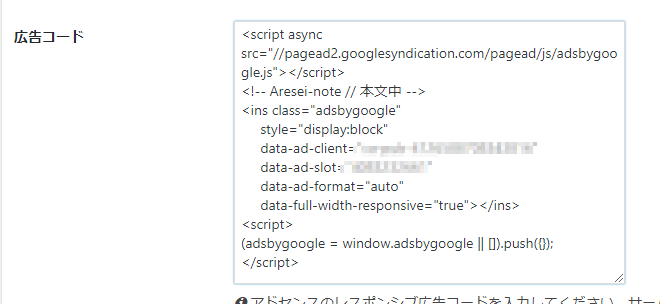
広告コードの設定
レスポンシブ広告ユニットのコードをを入力します。ここが不正だとマニュアルで設置したアドセンスウィジェットも無効化されてしまいます。
ca-pub-*****が表示したいサイトとちゃんと一致していれば、
複数の広告ユニットのうちどれでも良いです。

アドセンス表示方式の設定
「自動広告とマニュアル広告を併用」にチェックを入れます。他は試してないので分かりません。

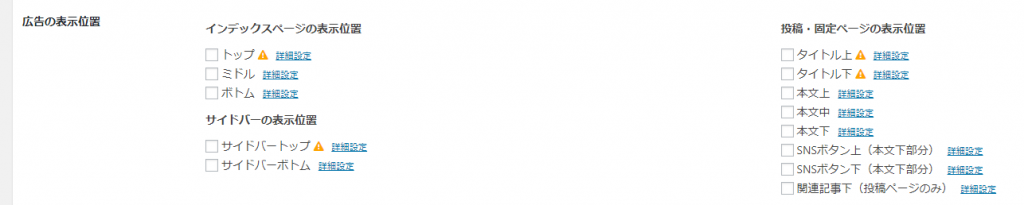
広告の表示位置の設定
すべのチェックボックスを外します。
広告ユニットの設置
広告ユニットの設置はウィジェットのうちカスタムHTMLを使用して、マニュアルで設置します。
以下のように、それぞれの広告ユニットのコードを入力してくだけです。

完了
これで作業は完了です。設置した複数の広告ユニットが正しく表示されることを確認しましょう。
まとめ
この記事ではCocoonテーマ上で複数の広告ユニットを設置する方法を紹介しました。参考になれば幸いです。
